Introduction
Front-end development is one of the most dynamic subfields in software development, and for this reason, it can be challenging to keep up with all of its emerging trends and tools.
However, whether you’re a beginner or a pro frontend developer, the two tools we will be reviewing today should sound pretty familiar to you.
Talking about tools, CopyCat is a cool tool that you can use to speed up your development. It does this by converting your Figma files to up-and-running React applications. It also has support for some of your favorite tools, such as Typescript, Bootstrap, TailwindCSS, and several others.
React and Vue are the two most popular Javascript frameworks in the industry today, and for good reason too. Both tools have won the hearts of business owners and developers alike with features like excellent developer experience, amazing performance, and large and active ecosystems to access quality community support.
While both tools can carry out the same tasks and build large-scale applications alike, they have distinctive features as well as pros and cons.
This article briefly introduces you to both tools, discusses their similarities and differences, and delves into a more detailed comparison of Vue and React.
What is Vue?
Vue.js is a JavaScript framework for developing user interfaces(UI) and Single-page Applications(SPAs). Vue’s usage of the Options API enables beginners to learn to use the framework relatively quicker than most Javascript frameworks. For this reason, Vue is renowned for its short learning curve, which has become something of a core feature.
Developed by Evan You, an ex-Google employee who has worked on various innovative and interactive projects at the company, Vue was created as a result of taking the best elements and features of Angular and constructing a unique and better tool around it.
The most recent version of Vue, Vue3, is lighter and faster than earlier versions. It also has better TypeScript support and many other enhancements, including the composition API and changes to the global mounting/configuration API.

Vue: Main Features
- Virtual DOM – Virtual DOM is a technique utilized by VueJS and other frameworks like React, Ember, etc.
- Components – Vue allows us to create custom HTML components that can be reused later in other projects.
- Data Binding – Vue provides the v-bind data binding directive to change or assign values to HTML attributes or classes and change styles.
- Event Handling – Vue.js provides the v-on attribute that can be added to DOM elements to act as an event listener.
- Computed Properties – Vue.js automatically listens to changes made to UI elements and performs the necessary computations such that there’s no need to write additional code for this reason.
- Animations and Transitions – When HTML elements are added, changed, or removed from the DOM, VueJS offers a variety of techniques to apply transitions. For the transition effect, an element must be wrapped in Vue’s built-in transition component. The interface can be made more interactive by adding third-party animation libraries, which are very easy to integrate into your Vue application.
- Templates – VueJS offers HTML-based templates that connect the DOM with the data from the Vue instance. The templates are converted by Vue into simulated DOM Render functions. We can use the render functions directly, but we must swap out the templates in order to do so.
- Directives – Built-in directives in VueJS can be used to carry out a variety of front-end tasks, including v-if, v-else, v-show, v-on, v-bind, and v-model.
- Watchers – Watchers are Vue’s mechanism for detecting state or data changes. For instance, form input components, watchers take away the need for event handlers such as onSubmit or onChange by taking care of processing any data changes.
- Routing – Routing in Vue is provided by its own vue-router library.
- Lightweight – The Vue.js script is lightweight and fast, thereby providing excellent performance.
- Vue-CLI – Vue comes with its own CLI where we can run, compile and build our Vue code.
Pros
- Given that Vue offers Options API for less complex scenarios and Composition API for more sophisticated problems, such as creating large-scale applications, it is straightforward to learn, simple to get started and super adaptable.
- After introducing the principles, Vue also includes some excellent official libraries needed for state management and routing, such as Vue Router (routing) and Vuex (state management).
- Like the majority of open-source programming languages and frameworks, vue.js has a passionate and helpful community. On Stack Overflow, there are over 91,000 questions with the topic “vue.js,” as well as a forum and chat room on Discord. More than 195,000 GitHub stars are also present.
Cons
- The Vue ecosystem is not as large as React’s ecosystem. React is also known to have third-party frameworks and technologies of greater calibre.
- Because Vue.js is not supported by a well-known firm like Facebook or Google, some individuals or organizations believe that React or Angular are safer options.
What is React?
React is a free and open-source JavaScript library used to build web apps with complex user interfaces. React enables quicker development times by allowing developers to create reusable custom components. Additionally, its short page load time makes it, even more, search-engine friendly. Overall, it’s a great library that supports the development of both basic and sophisticated business applications.
At CopyCat, we have a blog filled with robust, well-articulated React resources for you, Check them out here!

React: Main features
- JSX or JavaScript XML – JSX is a React-specific markup syntax that describes how the app’s UI looks. Developers use it to create React components because the syntax looks exactly like HTML.
- Virtual DOM – The virtual DOM is a simulation of the original DOM. It renders the entire UI again whenever the app is updated or modified by updating only the modified components. As a result, development takes less time and money. This feature of React gives flexibility and speeds up the app development process.
- React Native – React enables native React JS development for Android and iOS by using React Native rather than web components. In essence, this feature modifies React code to make it compatible with iOS or Android platforms and gives users access to those platforms’ native functionality.
- One-Way Data Binding – This means that React uses a unidirectional data flow, preventing the direct modification of components. Thus, giving developers more flexibility and effective control over the app.
- Declarative UI – This feature improves the readability of React code and makes bug fixes easier. React JS is the greatest platform for creating new and engaging user interfaces for both online and mobile applications.
- Component-Based Architecture – React adopts a component-driven approach to building an application’s user interface, with each component with its own unique logic written in Javascript.
Pros
- It includes a ton of instruction manuals, guides, and learning materials. Anyone with JavaScript development experience can pick up React fast and start creating web applications.
- React’s popularity has increased in part because of its excellent set of developer-friendly features.
Cons
- React is a library that focuses on building user interfaces. Therefore, you’ll still need to employ other technologies to get a full set of development tools for your project.
- The short development cycles result in quickly outdated documentation. Although the thriving community reacts swiftly to any queries or worries, it also calls for continuous relearning of its components.
- ReactJS makes use of JSX, a syntax that enables the coexistence of HTML and JavaScript. This method offers benefits of its own, but some people in the development community believe JSX to be a barrier, especially for novice developers who lament the steep learning curve.
Vue.js and React: Similarities
Before we do into details about their differences, it’s important to note that Vue and React also share a number of similarities;
- They are free and open-source.
- They both adopt a component-driven approach to web development.
- You get to write Javascript code while writing both.
- Virtual DOM – One of the major similarities between Vue and React is the vDOM. The Virtual DOM in JavaScript is essentially a DOM tree representation. Every HTML element in this HTML DOM abstraction is a JavaScript object. This approach enhances efficiency and permits more declarative DOM manipulation.
- Community Size – Both React and Vue have large, vibrant communities in addition to a wealth of resources like libraries, plugins, and tools.
- Lightweight – Both React and Vue are lightweight. Their performances are so identical that it is unnecessary to explain the distinctions. On the other hand, Vue renders data more quickly and is lighter than React.
Vue.js vs React: Differences
The most obvious difference between React and Vue is that Vue is a framework, whereas React is a library.
Component architecture, DOM manipulation, and state management are all possible with React (the component-level state, not Redux). The community is left to handle everything else. The developers have a lot of freedom with this method. Numerous third-party libraries created and maintained by the community are used by many React applications. For newcomers, making the appropriate pick can be difficult.
Many syntactic sugars, a plugin system, built-in directives, transitions, etc., are included with Vue. The core team also produced companion libraries for routing and state management, along with other useful tools. The Vue-router, Vuex for state management, and the Vue CLI are a few examples of these partner libraries.
Here’s a helpful YouTube video to elaborate on their difference: https://www.youtube.com/watch?v=QEYC3J1OcmI
Vue vs React: A Technical Comparison
Documentation
Since the Vue community is quite active, there is a wealth of well-structured and comprehensive documentation. This makes it simpler to learn new things and resolve any problems. Actually, the best feature of the framework, according to developers, is its excellent documentation. One of the main updates to Vue3 has been the updated documentation.
In terms of organization and accessibility, React’s documentation continues to lag well behind that of Vue. The content is broken down into basic and advanced usage, but navigating it all isn’t quite as easy as it is with Vue. React’s ecosystem is not described in any detail. However, a brand-new, significantly improved version of the React documentation is currently in public beta.
Syntax: HTML Templates vs JSX
Templates might be one of the factors that motivate new users to select Vue.
Since they are based on HTML, anyone who has worked with HTML previously will find them easier to read and write, especially if you’re coming from an Angular environment.
On the other side, React has JSX, which gives you a significant benefit over using JavaScript in its entirety. It is a brilliant component created with JavaScript logic and markup in the same file.
JSX or HTML templates should be chosen based on personal preferences. Particularly in the largest projects, JSX might feel more powerful and adaptable. Additionally, Vue developers may avoid over-injecting logic into views as templates allow for the separation of concerns.
Performance
With each new option or component added, the state of the Vue application becomes less evident, making it more challenging for the application to load more quickly. Fortunately, this framework features a virtual DOM to improve application performance. Lazy loading is one of Vue’s most significant features. It contributes to a faster load time.
A React application runs more quickly, has a simpler customer experience, and has separate components that work well together. React’s component-based architecture helps to create more robust single-page apps, while reusability lowers the complexity of the code and eliminates DOM interaction to speed up page loading. Additionally, the library concentrates on making necessary adjustments to the website without requiring a full page reload. As a result, it refreshes the content rather than wasting time loading the site.
Here’s a cool video that compares the performance of React and Vue, as well as Angular in real-time: https://www.youtube.com/watch?v=FWisQ_oVjY8
Learning Curve
React makes use of JSX, a JavaScript syntactic extension. It can be used to specify the ideal appearance of the user interface. Therefore, if any developer must use React, they must learn JSX.
Another problem is that using third-party components with React is practically inescapable, and developers must acquire the necessary skills.
React has a steeper learning curve compared to Vue.js. If you choose Vue, you can either utilize JSX, as with React, or, easier still, write regular HTML, CSS, and JavaScript.
The crucial aspect of Vue is that it incorporated the greatest ideas from Angular and React. As a result, skilled programmers in either of the two technologies have a slight advantage when learning to use Vue.
Community Support
In this area, React takes the cake. Given that Facebook supports this technology, the fact that it has a larger community and greater popularity is not surprising. The React community on Reddit has over 293k members.
The founder, Evan You, and his team are in charge of maintaining the Vue community, which is somewhat smaller and has fewer resources and packages. Their community has “just” 82k members on Reddit.
However, while React has “only” 196k stars, Vue has over 200k on GitHub.
Development Speed and Cost
You need to decide which JavaScript framework or library to use before you start developing. Both Vue and ReactJS may be used to develop any website or application. Cost and development time are, however, major concerns when making a choice.
Developers’ opinions indicate that the development times for Vue.js and React are comparable. The developers’ coding expertise and ability to lean towards either ReactJS or Vue will determine everything. However, in reality, the time estimates for comparable work are exemplarily equal.
The cost of development, nonetheless, might vary significantly depending on a number of variables, including location, seniority level, and development experience.
Code Maintainability
React features a component-based architecture. It concentrates on building UI components, adding custom features to a user interface, and effectively utilizing logic to create excellent functionalities.
Dividing a program into distinct components makes it easier to manage and maintain. In the end, you are boosting developer productivity. For instance, you wouldn’t have to worry about how new developers would fit into the project or whether learning about it would need a lot of additional time and effort when replacing React developers.
It is difficult to forecast how successful Vue will be in the future because it is constantly expanding. But as of today, Vue is outpacing most long-standing frameworks. This is a fact that could suggest that it’s not all that difficult to maintain Vue apps. Because Vue lacks solid support, developing conventional coding techniques helps in overcoming limits and challenges. Given its easy integration capabilities and code grafting consistency onto pre-existing DOM and HTML markup with no requirements, some reviews from Stackoverflow or GitHub may even suggest that Vue is future-proof.
Scalability
Vue was developed specifically for making multi-page interactive apps. All you really need to get a Vue app up and running is to import its library and implement its framework, as the Vue CLI has a ready-made scaffolding that enables you to launch a new project right away.
Project dependencies are implemented as plugins when they are installed, thus, even if some standards change, you only need to update the dependent.
Regarding the companion libraries for state management and routing, they are officially supported and up-to-date in Vue because they are a component of the core library (unlike React, where they are community-based). Vue can be effectively utilized to create single-page applications, but if you choose to use the HTML template syntax rather than JSX, future template reuse may prove challenging.
React has a lot to offer due to its strong community. Although it works well with single-page apps as well, it is lightweight enough to construct multi-page apps with ease. Building scalable web apps is made much easier with React compared to Vue. React, unlike Vue, does not come with pre-built routing and state management solutions; instead, you must utilize third-party libraries like Flux/Redux.
Comparing React’s CLI to Vue’s, it performs somewhat worse. You can only utilize a single-page app template during project generation; no form of customization is possible.
Tooling
Since 2016, React has offered a third-party CLI tool called create-react-app to help developers speed up the building of apps and the addition of scripts, among other tasks.
Before then, React developers had to either configure their app from scratch or replicate the files from previous projects. Although it didn’t take long, the task of configuring a React application from scratch can be repetitive and time-consuming.
A very nifty tool for cutting down on development time is CopyCat. Copycat cuts down your development time by almost 35% by converting your Figma files to up-and-running React projects! Not only that, but it also has support for your favorite tools like Typescript, Bootstrap, and TailwindCSS, amongst others! Check it out here!
The Vue CLI tool, on the other hand, allows for rapid project start-up and is the main feature of the Vue framework. There are many advantages to using Vue CLI, such as the ability to easily add plugins at any point in the project.
Testing
Reactjs includes a number of practical testing libraries that make following the development process simpler. When executing tests, libraries like Jest, Mocha, and many more can identify weaknesses in real browser configurations, unnecessary functions, and the location of excessive function manipulation. It expedites application deployment, reduces time to market(TTM), and promotes a more productive environment.
Since Vue is only getting started, its testing capabilities are basic but efficient. It does not put the ability to test the code at risk and does not offer extravagant tools. The Vue team, however, recommends two testing tools; Vue Testing Library and Vue Test Utils.
Mobile Development
The React team built React Native, a platform that you can use to create native mobile apps that run on both Android and iOS.
For seasoned React developers, it’s a huge advantage because it allows them to build android- and ios-compatible React apps without having to learn entirely new technology.
Additionally, using React-like components, React Native enables up to 99% code reuse between Android and iOS.
Even though Vue.js doesn’t have a specific platform like React Native, you can still create native applications with it.
The cross-platform UI framework, Weex, may be used by Vue developers to build React Native-like platforms, or they can utilize the NativeScript plugin to build Vue applications and convert them to native iOS/Android apps.
Another alternative is Vue Native, which combines the advantages of the Vue and React Native ecosystems and enables the creation of native cross-platform apps.
State Management
Although there are significant differences in immutability and other areas, both web development tools generally use similar methods to control the state of the components.
How is state management organized? A user interface is described by components at a certain moment. The framework updates the whole UI component whenever data changes, ensuring that the data shown is always accurate.
For basic state management, React v16+’s useState() hook does a neat job of saving and updating states as it changes. The hook is first imported into the file where it is to be used. Then the state is initialized within the component just above the return block like so;
1 2 3 4 5 6 7 8 9 | import {useState}, React from "react"function App () { const [count, setCount] = useState(0); return( //JSX goes here )} |
Read more on the useState hook on the useState hook here.
Vue, on the other hand, provides the data() function and the methods object to handle state management at basic level;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script>export default { // state data() { return { count: 0 } }, // actions methods: { increment() { this.count++ } }}</script><!-- view --><template>{{ count }}</template> |
State is everywhere, and its mutability and dynamism make it challenging to develop user interfaces. Data evolves over time, adding complexity. However, when the program expands and gets more sophisticated, some methods of interacting with the state are quite helpful.
Examples of such state management tools include; Redux for React and Vuex for Vue.js.
These tools might, however, be overkill for smaller apps; hence simpler methods like the Context API (React) and the Reactivity API (Vue) might be adequate instead.
React vs Vue: Picking The Right One For Your Project

There is no one-size-fits-all JavaScript framework. Both Vue.js and React provide developers with great possibilities in their own unique ways. The developer must first take into account what your web app will achieve and what features are most crucial to its success.
Both React and Vue are similar technologies that give developers libraries and frameworks for developing dynamic, quick-loading user interfaces. On the other hand, Vue is a bit simpler than React. Thus it could be simpler for beginner programmers to master. React, on the other hand, has a more challenging learning curve and needs more practice to become genuinely proficient. Despite this, programmers consider React to be a great tool that offers greater flexibility than Vue.
FAQ
What companies use React?
It’s no news that React is the most popular Javascript framework amongst businesses. A few of the many businesses which use React are;
- New York Times
- Taskade
- Netflix
- Dropbox
- Atlassian
- Asana
- PayPal
- Salesforce
- Codecademy
- Yahoo! Mail
- Khan Academy
- Cloudflare
- Tesla
- BBC
- GitHub
- AdRoll
- Podio
- Uber
- Zendesk, etc
What companies use Vue?
The number of companies using Vue increases year after year. Examples of notable global companies using Vue are;
- Apple
- Grammarly
- Netflix
- The Motley Fool
- Xiaomi
- Trivago
- Adobe
- Nintendo
- UpWork
- Behance
- Gitlab
- BMW
- 9GAG
When To Choose React?
If you need to build a complex online application, such as a SaaS product or an e-commerce marketplace, React is the way to go.
Future maintenance and modification are made considerably simpler due to its large community of developers. Many contributors and developers are available to work on any feature in React than Vue.
The abundance of libraries and tools that streamline and speed up the development process is another benefit of using ReactJS. When a ready-made solution is available, there is no need to develop a utility from scratch.
It’s also preferable when building broad web and mobile capabilities in complex systems (React.js has a vast ecosystem and a versatile native development framework – React Native).
When To Choose Vue?
When compared to React, Vue seems to be a less ambitious framework. It’s a top option for online applications, including one-page programs and straightforward tools. Vue is mostly employed for small web page apps that are made to load quickly and be lightweight.
Due to its efficiency and speed, Vue is a top option for platforms intended to manage the real-time activities of several users. It is also great for systems that distribute content, such as news applications, content production tools, magazines, and blogs. Vue provides a nice balance of essential and supplementary functionality, is quick, and operates well in low-latency settings.
The quick performance and simple maintenance of Vue.js are among its key competitive advantages. Additionally, the learning curve is shallower than with React. As a result, understanding and implementing the framework will take less time and effort from your engineers.
Should I learn Vue or React?
Since both technologies have different excellent features and functionalities, it’s not easy to pick. However, if you’re a beginner, one thing you should look out for is the availability of roles for each framework.
The number of React developer roles is predominantly higher than in Vue, so if you’re looking to enter the job market as a front-end developer, React is your best bet.
Which has more industry support: React or Vue?
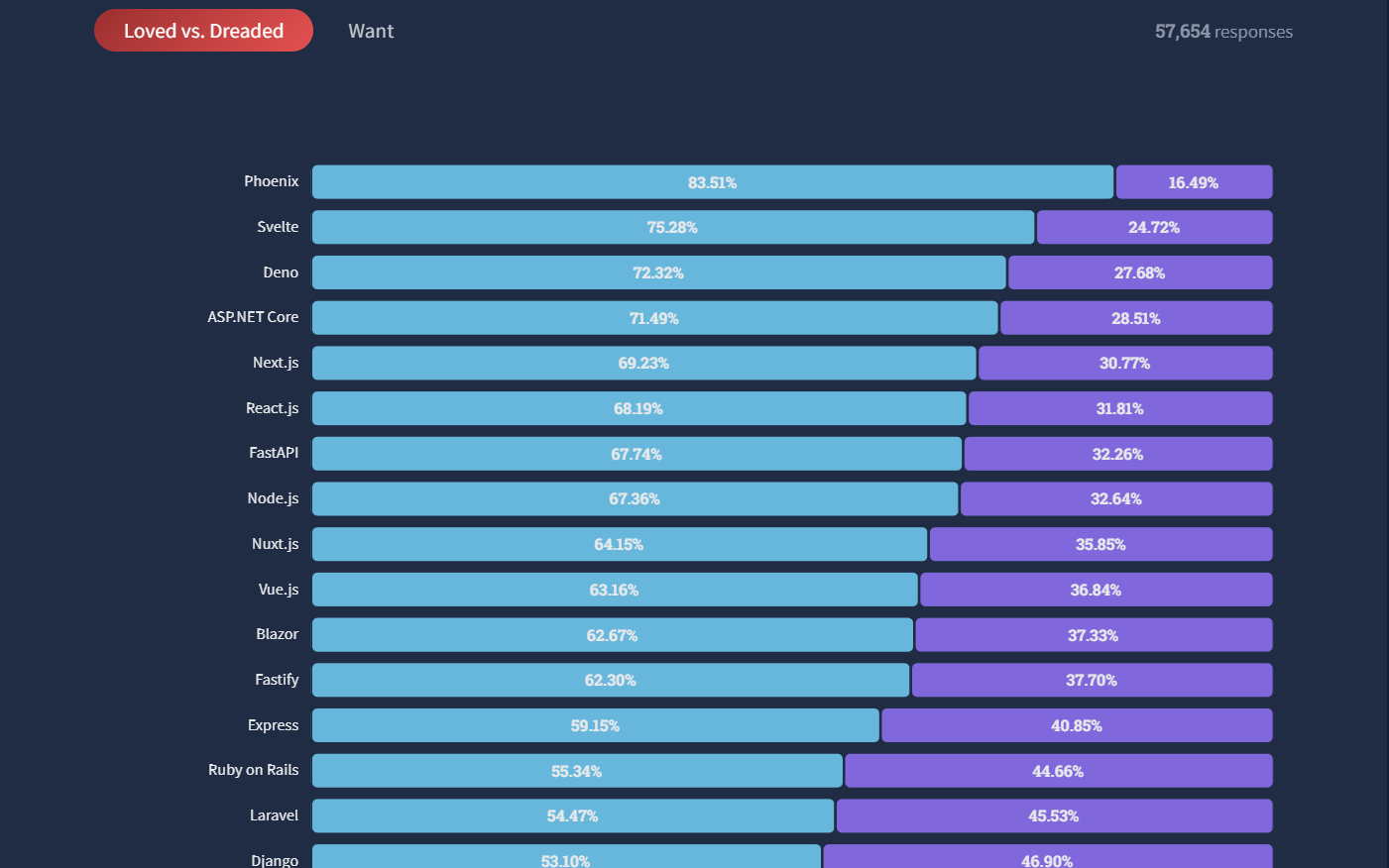
For the time being, React is unquestionably more popular with businesses and software professionals. According to the Stack Overflow 2022 Developer Survey, it is used by more than 42% of developers and is loved by approximately 70% of them.

On the other hand, Vue is rapidly gaining popularity thanks to the creation of over 1.5 million websites and the expanding developer community. It is used by about 19% of developers and is loved by approximately 63% of them.

Conclusion
It’s always advisable to choose a Javascript framework based on your project’s needs.
Tech companies across the world pick React because it is a better-developed technology with a larger community and contributor base. It is effective, modular, appropriate for rapid prototyping, and excellent for MVPs and scalable apps. It also provides a wide range of tools.
Vue, on the other hand, is a somewhat newer technology, but it is being actively developed and is gaining popularity every day, and large corporations are adopting it more often.
Because of its flexibility, it is simple to create both more complicated applications and rapid prototypes.
At CopyCat, we have a blog filled with well-articulated and easy-to-understand articles for React developers. Check it out here!







