Introduction
React Icons are a popular library of customizable icons that can be easily integrated into your React-based projects. In web development, icons play a crucial role in enhancing the visual appeal of interfaces and making them more engaging for users. To start with React Icons, you’ll need to use a package manager to install the library in your project. This article will explore everything you need to know about React Icons, including how to use them, where to find icons and best practices for integrating them into your user interface.
Let’s get started!
Why Choose React Icons
With so many different icon libraries to choose from, it can be challenging to determine which is suitable for your project. However, React Icons stand out for several reasons.
Benefits of Using React Icons
React Icons is an excellent choice for developers looking to add icons to their projects. The library offers a wide range of benefits, including its compatibility with various projects, ease of customization, and user-friendly documentation and community support.
React Icons vs Other Icon Libraries
React Icons stands out compared to other icon libraries in terms of versatility, user-friendliness, and affordability. It is compatible with a wide range of project types and can be easily customized to fit the specific needs of a project. The library also provides user-friendly documentation and community support, making it easier for developers to find the information they need and get help when needed.
Versatility and Customization
React Icons is highly versatile, making it a suitable choice for a wide range of projects. It is also easy to customize, allowing developers to adjust the icons to meet the specific needs of their projects. Whether you’re working on a social media app, a transportation app, or any other type of project, this library has the icons you need to bring your project to life.
User-Friendly Documentation and Community Support
The React Icons team provides user-friendly documentation and community support, ensuring that developers can access the information they need and get help when needed. Whether you’re a seasoned developer or just starting, you’ll appreciate the resources and support the React team provides.
Frequently Updated Library
The React Icons library is frequently updated, ensuring users can access the latest icons and features. This makes it easier for developers to keep their projects up-to-date and ensure that their icons are always fresh and current.
Affordability
Finally, this library is an affordable option for developers. The library is free-to-use and offers low-cost, premium features and resources. Whether you’re working on a personal or professional project, React Icons is an excellent choice that won’t break the bank.
What Icons Are in React Icons

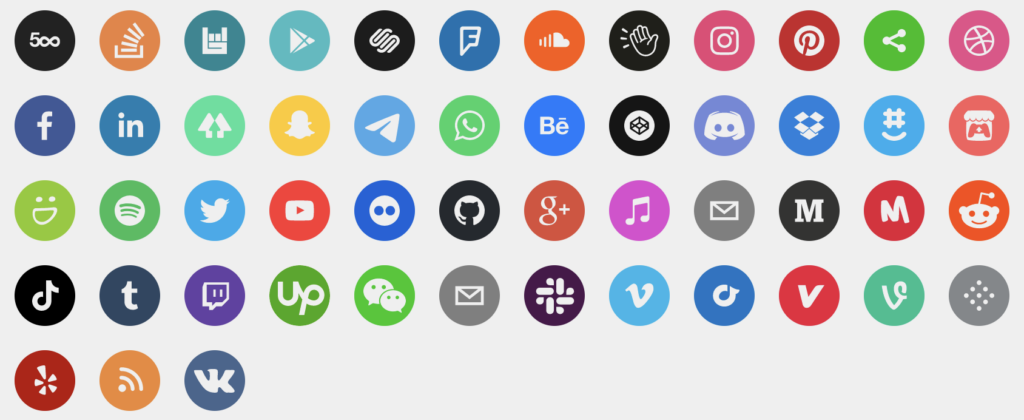
React Icons is a comprehensive library that includes a wide range of icons for use in your React projects. Some of the types of icons included in the library are:
- Social media icons, including Facebook, Twitter, and LinkedIn
- Transportation icons, including airplanes, trains, and cars
- Food and drink icons, including hamburgers, coffee cups, and more
- Weather icons, including suns, clouds, and raindrops
- Technology icons, including laptops, smartphones, and more
- Finance icons, including credit cards, coins, and more
- Medical icons, including hearts, pills, and more
It also offers icons in a variety of categories, including:
- Social media
- Transportation
- Food and drink
- Weather
- Technology
- Finance
- Medical
Compared to other icon libraries, React Icons offers a large selection of high-quality icons, many of which are not available in other libraries. Some examples of icons that are exclusive to React include:
- A wide range of social media icons, including more niche platforms like TikTok and Twitch
- Unique transportation icons, such as icons for scooters and hoverboards
- Food and drink icons with a modern and stylish design, including icons for plant-based foods and drinks
Whether you’re building a social media app, a transportation app, or any other type of app, React Icons has the icons you need to create a visually appealing and user-friendly experience for your users.
How to Use React Icons
When it comes to using React Icons in your projects, they can be used to add visual appeal and enhance the user experience of your interfaces. For example, you could use Icons to add a home icon to a navigation bar, a shopping cart icon to an e-commerce site, or a search icon to a search bar. The icons library can also add icons to your user interface’s buttons, forms, and other components. By using React Icons, you can improve the visual design of your projects, make them more engaging for users, and create a more professional-looking user interface.
How to Install React Icons

To use react icons, you need a package manager. It can be easily installed in your React project using npm or yarn, two popular package managers. Before installing the library, it’s essential to make sure that you have either npm or yarn already installed on your computer. The process for installing React Icons is simple and straightforward. A package manager is a tool that makes it easier to manage the dependencies and packages used in your project. In web development, npm (Node Package Manager) and yarn are two of the most popular package managers. These package managers allow you to easily install and manage the libraries and dependencies required for your projects, including React Icons.
When it comes to choosing between npm and yarn as your package manager, both have their pros, and cons. npm is the default package manager for Node.js and has been widely adopted by the JavaScript community. It is well-documented, fast, and offers an extensive repository of packages. On the other hand, yarn was developed by Facebook and offered some unique features such as offline installation, faster performance, and better security. Ultimately, the choice between npm and yarn depends on your personal preferences and the specific needs of your project. You can go through an in-depth comparison of both package managers to help you decide what to use.
Here are the steps for installing React Icons using npm:
- Open the terminal in your project’s root directory.
- Run the following command:
npm install react-icons - Once the installation process is complete, you can import the icons you need in your React components using the following code example:
1 2 | pythonCopy codeimport { FaCoffee } from 'react-icons/fa' |
4. Start using the icons in your components to enhance the user interface and provide a more visually appealing experience for your users.
Here’s a video tutorial with npm:
With React Icons now installed in your project, you can easily manage and update the library as needed using npm.
Here are the steps for installing React Icons using yarn:
- Open the terminal in your project’s root directory.
- Run the following command:
yarn add react-icons - Once the installation process is complete, you can import the icons you need in your React components using the following code example:
1 2 | pythonCopy codeimport { FaCoffee } from 'react-icons/fa' |
4. Start using the icons in your components to enhance the user interface and provide a more visually appealing experience for your users.
With React Icons now installed in your project, you can easily manage and update the library as needed using yarn.
Where to Get Icons for React
There are several sources for obtaining icons for your React projects, including custom-designed icons, free icon libraries, and paid icon libraries. When choosing an icon source, it’s important to consider factors such as the icons’ style, cost, and availability for commercial use.
Custom-Designed Icons
Custom-designed icons refer to icons that are created specifically for your project. Some popular tools for creating custom icons include Sketch, Adobe Illustrator, and Figma. Hiring a professional designer or using a design service like 99designs is also a good option if you’re looking for high-quality custom icons. Custom icons are ideal if you have specific design requirements or need icons unavailable in other libraries.
Free Icon Libraries

Free icon libraries are a great option for developers looking to save budget on their projects. Some popular free icon libraries include:
- Material Design Icons – a collection of icons that follow Google’s Material Design guidelines
- Ionicons – a library of icons designed for use in mobile and web apps
- Feather Icons – a simple and modern library of icons Free libraries can be a good choice if you’re working on a small project, if you’re looking for a simple set of icons, or if you’re on a tight budget.
Paid Icon Libraries

Paid icon libraries offer a larger selection of icons and often include premium features such as additional styles and advanced customization options. Some popular paid icon libraries include:
- Nucleo – a library of customizable icons with a focus on versatility and design quality
- Icon54 – a library of carefully crafted icons with a variety of styles
- Streamline Icons – a library of high-quality vector icons with a focus on simplicity and versatility Paid libraries are ideal if you need a large set of icons, if you require advanced customization options, or if you’re looking for high-quality icons.
When selecting an icon library for your React project, it’s essential to consider your specific needs and budget. Free libraries can be an excellent option for smaller projects or working with limited resources. In contrast, paid libraries may be a better option if you’re looking for a larger selection of icons or premium features.
Table Comparing Types of Icon Libraries
| Type of Icon Library | Pros | Cons |
| Custom-Designed Icons | 1. Tailored to your specific needs and design requirements 2. Unique and original designs 3. High quality and professional appearance | 1. Higher cost compared to other options 2. Requires additional time and resources to create 3. May require a designer or design service |
| Free Icon Libraries | 1. No cost to use 2. Large selection of icons available 3. Can be used for commercial purposes | 1. Limited customization options 2. Icons may not fit specific design requirements 3. Icon quality may not be as high compared to paid options |
| Paid Icon Libraries | 1. Large selection of icons with advanced customization options 2. High-quality and professional appearance 3. May include additional styles and premium features | 1. Higher cost compared to free options 2. May require a subscription or one-time payment 3. Some premium features may not be necessary for your project |
Are React Icons Free?
React Icons is an open-source library that is free for personal and commercial projects. It is licensed under the MIT License, a permissive open-source license that allows developers to use the library in any way they see fit, as long as they include the original copyright and license notices in their code.
React Icons is similar in licensing to many other popular open-source icon libraries, such as Font Awesome. However, some other icon libraries may have different licensing, such as paid or freemium models, which may require purchasing a license for commercial use. It is important to understand the licensing for any icon library you choose to use in your projects, as failure to comply with the license terms can result in legal consequences. While React Icons is free to use, other costs may be associated with using the library in commercial projects. For example, you may need to invest in the development resources necessary to integrate the icons into your project. Additionally, if you want to customize the icons or add new ones, you may need to hire a developer to make these changes. However, the cost of using React Icons is likely lower than that of other paid icon libraries, which is especially beneficial for small businesses and startups working with limited budgets.
Tips for Using React Icons
React Icons provides a great selection of icons for React-based projects, but as with any tool, you should keep a few things in mind when using them. Here are some tips to help you get the most out of it.
Choose icons that match your project’s design
When adding icons to your project, it’s important to make sure they match your project’s overall look and feel. This will help create a consistent user experience for your users. Consider using icons with a similar style, color palette, and weight to your project’s design.
Size the icons appropriately
The size of your icons can significantly impact their visibility and readability. Make sure to choose an appropriate size for your icons based on the context in which they will be used. For example, icons used in navigation should be larger than icons used as buttons.
Utilize appropriate icon styles
Different icons are suited for different contexts and styles. For example, a solid style for a shopping cart icon might be more appropriate than an outlined style. Make sure to choose the right style for the proper context to make your icons the most effective.
Be mindful of accessibility
When using icons in your project, it’s crucial to consider accessibility. Some users may have difficulty seeing the icons or need to use a screen reader to access the content of your website. Make sure to include appropriate alternative text for your icons to ensure they are accessible to all users.
Use CopyCat to help export icons
Converting icons from design to code may be time-consuming. Consider using a tool or plugin to make implementing icons hassle-free. CopyCat is a great tool that automatically converts icon components to code. You can also preview the generated code to see what the icons look like and iterate on top of it.
Reach Out
There may be instances where you encounter challenges when using React Icons, such as aligning icons with text or finding the right size for icons. Don’t get discouraged! Reach out to the React Icons community or explore the documentation for helpful solutions. You can overcome challenges with little effort and use the icons like a pro.
Optimizing your Use of React Icons
One of the critical aspects to consider when using React Icons is performance optimization. This is especially important if you’re designing a project that many users will use. Therefore, it is important to consider factors such as loading time and resource usage to optimize the performance of your icons.
Loading Time
Loading time is an important factor to consider when using any library, and React Icons is no exception. There are a few ways to ensure that React Icons loads as quickly as possible:
- Use code splitting: By splitting your code into smaller, more manageable chunks, you can reduce the amount of data that needs to be loaded at once, which can result in faster loading times.
- Optimize your images: Compress your images to reduce their file size and speed up their loading times.
- Load only the icons you need: By only loading the icons you actually use, you can reduce the size of the Icons library and speed up the loading time of your pages.
Resource Usage
Another important consideration when using React Icons is resource usage. To reduce resource usage, it’s important to:
- Use caching: By caching your icons, you can reduce the number of requests to the server, which can reduce resource usage.
- Minimize the number of icons you use: By using only the icons you need, you can reduce the size of the React Icons library and reduce resource usage.
Customizing Icons
Another important aspect of using React Icons is customization. Customizing the icons to match your project’s design and style can help make your project feel more cohesive and professional. You can achieve this by modifying the colors, shapes, and sizes of your icons to match your project’s design better. When customizing your icons, it’s important to:
- Use CSS styles to change the size and color of your icons: This can help keep your code clean and reduce the amount of JavaScript needed to style your icons.
- Use the styling tools provided by React Icons: React provides a number of tools for styling your icons, including a CSS stylesheet and a set of CSS classes.
By following these tips for optimizing React Icons, you can ensure that your icons load quickly and use resources efficiently, while still allowing you to customize them to meet your needs.
Getting the Most Out of React Icons
You’ll get the most out of React Icons if you use them to complement your project’s design and user experience. Consider how the library can enhance your project’s overall look and feel. For example, you could use them to create a visual hierarchy that makes necessary information more prominent or to help users navigate your project more efficiently. There may be challenges when using React Icons, such as compatibility issues with other libraries or difficulty finding the right icons for your project. It is important to be proactive in seeking solutions to overcome these challenges. Consider using a different library or creating custom icons if needed.
Here’s the best way to use React Icons:
Conclusion
Following the steps outlined in this guide, you should now have the knowledge and skills to use React Icons like a pro. We have covered all the essentials, from understanding the importance of icons in web development to learning how to install and use React Icons in your projects. By choosing this library, you are getting access to a library of high-quality icons and the peace of mind that comes with using a well-supported and maintained open-source library. In conclusion, React Icons are an excellent choice for developers looking to add icons to their React-based projects. Whether you are a seasoned developer or just starting, this guide will provide you with all the information you need to use Icons confidently.